1. Getting to know the project
We looked closely at Nissan’s website and decided to review several pain points they were experiencing with their current platform. After reviewing their CMS, we have identified several instances where the system was failing in delivering an optimum user experience and ease of navigation as a whole.
A working solution towards addressing that issue was to design a list of components to be used in accordance with the UMBRACO cms platform which we have decided would be the best platform going forward.
For this exercise, we will be using Nissan Kenya as a reference.
2. Components to be designed
In order to ensure consistency, both from a UI perspective and component perspective, as well as allow for modularity and a certain amount of customization, at scale, we will create component templates which will be used to create the various pages (templates) that make up the various countries’ websites. These component templates will be grouped into page types which in turn will be used to create all the pages and overall website template.
All the templates required to build the various pages of the master website are listed below. These generic templates will be used to create the page-type versions, which will ensure consistency, modularity, and scalability in terms of content creation while ensuring that the CMS pulls the correct template into the corresponding pages.
Let’s start
The main navigation template will be used at the top of the website and provide navigation options to all the sections of the website. Only one version of this template is required (mobile and desktop).
Main Navigation
Current state:
Comments:
For this section, I have introduced two different approaches.
We took what was currently up and running on the Nissan Rwanda and Kenya’s site and decided to offer a fresh take on it.
Version 1 – Red block: I have added a red background to the vehicle, offering a bit more movement and life to the thumbnails images.
Two alternatives were designed for the red block option. The first alternative is inline, where vehicles are displayed and scrolling side by side in a carousel view
The 2nd version would see the vehicle stacked and deployed in a row movement.
Quick interaction link: Desktop V1 – Single line (adobe.com)
The second version is the Black version:
For this version, I wanted to offer a more modern approach to the menu. The vehicle thumbnails are nice and big. At a glance, we can see how much the car goes for, before clicking to find out more. It gives the user more control over their choices and budget range.
The UI is fresh contrasted with subtle red elements keeping in line with Nissan’s branding.
Two versions are also offered here.
With the 1st version, we have the car scrolling from left to right in a carousel movement,
For the second version, we have the car displayed in a row going from top to bottom.
Quick interaction link: Desktop V2 – Double line (adobe.com)
Footer
The footer template will be used at the bottom of the website and provide contact information and the latest news. We could also include links to the various sections of the website, as this is standard practice for footers (could be high level or very detailed). Only one version of this template is required (mobile and desktop).
Current state:
Current footer
Comments:
I wanted the footer to be modest, non-cluttered with information, and straight to the point.
We have inserted navigation links, a space to find the latest news. We have a particular emphasis on how to directly access the “find a dealership” link, as It is sometimes a little challenging to instantly find on a website that is rich in information such as this one.
Hero media
The hero media template will be used to present media (images or video) in a full pageview. The template will allow content creators to add one or multiple images or videos, or a combination of both. If more than one media piece is added to the template it will change to a carousel, displaying each media piece for a predefined period before transitioning to the next media piece. Content creators will also be able to add headings and subheadings to each media piece, selecting from white or black text (with opposite color fade over image), left or right alignment of copy, and the ability to add a CTA (with a link to the required page).
Current state:
Comments:
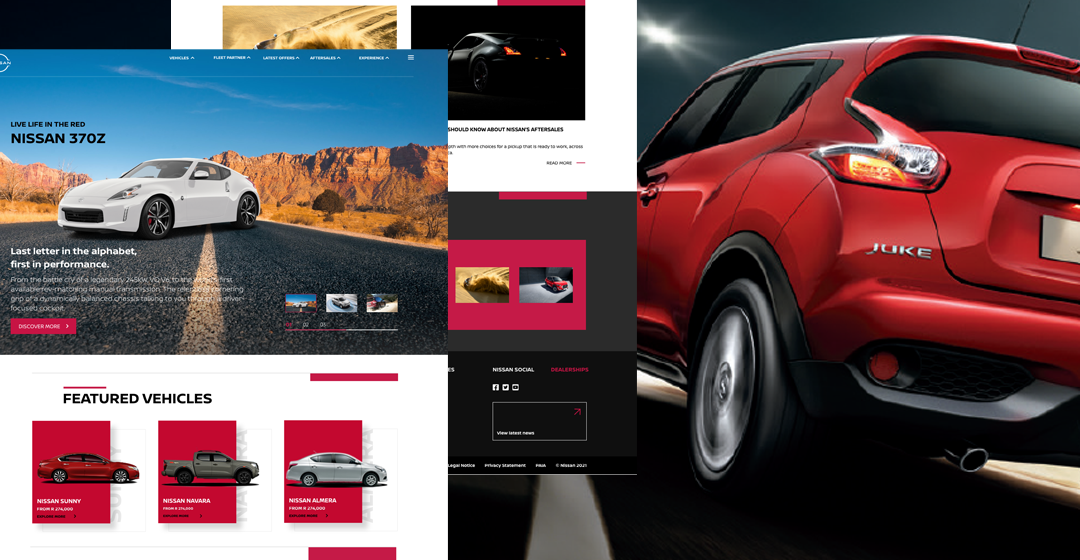
The hero media is another good example of the (now ongoing) theme I want to bring throughout the project, which is centered around “movement”.
I wanted the UI to translate a constant movement and evolution going from one component to the other. The vehicle slighting overlapping the shaped element conveys that feeling beautifully.
Quick interaction link: Hero media (adobe.com)
The navigation bar is also very dynamic. Swift animation across the various cars will also help to amplify that sensation of movement.
I have, however, designed an alternative should the client be reticent to the first idea. The second idea aligns a little bit more with their current practices and is a safer option should be a little rigid with their corporate guidelines.
Vehicle Cards
The vehicle card template will be used to present the various vehicle models available within each category. Content creators will be able to add multiple vehicles to the template, which will display next to each other from left to right. If there are more than four vehicles in a category (desktop view), the next set of 4 vehicle cards will be displayed on the row below the first one. On mobile the options will be presented in a carousel and users will be able to swipe left and right to view the next vehicle. When adding a new vehicle to the template the content creator will add the vehicle name, a link for the CTA (which links to the vehicle page), a vehicle price*, and one or two images. If two images are added, the first one will be shown by default and the second one when the vehicle card is hovered over (desktop only).
Current state:
Comments:
The vehicle card is another perfect example of modernity brought forward. The overlapping theme I started introducing with the menu is being translated here as well.
The cars are displayed from the side and upon hovering over with a cursor, will switch the car into a nice side angle view of the vehicle. The call to action will take the user to more detail about the vehicle of their liking. The price and model name will also inform the user of the vehicle type and name.
- Quick interaction link: Card (adobe.com)
The content column template
is a more complex template, but the complexity does offer a wide range of customization, based on the requirements of the content created. Content creators will be able to select how many columns are required, and for each column add an image, heading, copy, and a CTA. They will also be able to toggle images on or off, this will however affect all the columns. The template will allow content creators to create various types of content including: Introductory paragraphs (heading* & body copy), spotlight lanes (all inputs), vehicle content sections (on the road / get inside – all inputs), and content pages (as required) for example. If there are more than three columns the content creator will need to choose if the columns should be shown in a carousel or below each other (3 columns per row). For mobile, the columns will be displayed one by one in a carousel.
Current state:
Comments:
Very little to say here. We wanted the interface to be clean, easy to the eye, with nice, full-resolution images in support of the text.
And here’s a rendering of what the alternating content display would look like:
The social media template
The social media template will present users with the available social media links of the country. A content creator will be able to add social media links to the template, including Facebook, Twitter, Instagram, and Youtube. Any social media that does not have a link will not be displayed in the template.
Current state:
Comments:
With the social media link, I wanted a unique way to display our content. We brought forward the ability to toggle between content.
It’s convenient, fun, and, well, just easy. The beautiful black and red blocks are contrasting nicely with the content and the latest posts are displayed on the right and side.
See it in action: Social media (adobe.com)
The image gallery template
The image gallery template will allow content creators to add multiple media pieces to the template, including images and videos. The media pieces added will be displayed as a collage with the option to select any image, which will open a lightbox view. In the light box view all the media pieces will be presented in a carousel, which the user can toggle through.
Current state:
Comments:
The image gallery is what sells the cars. We wanted to give the user a more in-depth look at our beautiful vehicles.
We kept the vehicle in a mosaic format and brought a variety of shapes to the images preview.
The preview images are not meant to be static but rather, scrolling automatically on the screen from right to left.
Vehicle Colour Picker
The vehicle color picker template will allow a content creator to add multiple color options of a vehicle to the template.
Each color added will require an image, a single or double color value (for the dot), and a color name. The images will appear at the top of the template, with the color dots right below it (selectable) and finally the color name. When a dot is selected the corresponding image will be displayed.
Current state:
Comments:
Users love to have color options for their beloved vehicles. A clever way to display said options, was to bring forth the theme we have been working with from the inception of the project: Overlapping images, clean, beautiful imagery that illustrate the car in its best apparel. The user will be able to toggle between the different car color options in an intuitive, straightforward way.
Quick interaction link: Color picker (adobe.com)
Vehicle Model Options
The vehicle model options template will allow a content creator to add multiple vehicle models to the template. The vehicle’s model version will be added (as a heading), with highlighted information and specifications. Content creators will be able to add any amount of models, with the template showing two side by side. If there are more than two models available, the template will show all model options in a carousel.
Current state:
Comments:
For the vehicle model option, we wanted the user to have the most critical information about the vehicle, in one glance. We felt displaying elements such as the CC, KM/H, and Cylinder, as well as the model name and price, would serve that purpose. A call to action also invites the user to see more features about the vehicle – Clicked upon, it will unfold with more pertinent information around the specs and the vehicle performance.
Vehicle Comparison
The vehicle comparison would allow the user to compare different Nissan models next to each other (limited to 3 in a row) from a price point, performance, etc. The user will be able to add or replace vehicles as he wishes.
Current state:
Comments:
For the vehicle comparison, we wanted the user to have the utmost relevant information at a glance for each vehicle. A “see more” functionality will be added should he wish to dive into more technical details while conducting the comparison. The cars are displayed in a single row. He can remove and replace every single car as he wishes.
See it in action: Vehicle comparison (adobe.com)
Contact us page
Current state:
Our take:
Find a dealer:
Current state:
Comments:
The idea is to give the user the necessary tool to find what he is looking for.
I’ve designed two different concepts for this component. The first one would enable the user to filter his search from the type of services he is looking for from a dealership perspective (showroom, services, etc.), the second would display all the dealerships in the area in one go. Both concepts will display information when clicking on a specific location.
Concept one:
See it in action: Maps concept 1 (adobe.com)
Concept two:
See it in action: Maps concept (adobe.com)
Let’s build a page together:

Try it yourself:
Let’s build a page (adobe.com)
Thank you if you made it to the end of this article. Looking forward to the next case study.
Stay safe.
Francis M.
“Designers will save the world”